Your website’s resources, like images, Javascript/CSS files and fonts, impact how long it takes for the page to load and for the website to become usable. Loading critical assets — the assets your site needs to function and display content within the viewport — as soon as possible is vital for a speedy page load ⚡, and whilst the browser makes some educated guesses about this for us, being able to fine-tune what’s actually critical and thus prioritised ensures we’re not wasting any time. We’ve already got some means to achieve this through preload, preconnect, async, defer and delay, but there’s now fetchpriority, which you can use today to improve your Largest Contentful Paint (LCP) by adding one attribute; I love a quick win 🤍.
Priority Hints
The Fetch Priority API, which enables us to use fetchpriority in our HTML, was first introduced in 2018 when it was referred to as Priority Hints. You may see both names used to describe this feature, which is now included in the HTML living spec and supported across Chromium browsers. Browsers which do not yet support fetchpriority will ignore it and assign their own prioritisation, so there’s no risk to implementing this in your work whilst we wait for full cross-browser adoption. Etsy did just that and saw a 4% increase in their LCP by adding fetchpriority to their hero background image 😮.
Largest Contentful Paint
LCP is a Core Web Vital that measures the point when the main content of your page has likely loaded and reports on the render time of the largest (in dimension rather than file size) image or asset visible within the viewport. This will commonly be something like a hero image, video thumbnail or the first block of text.
How to find the LCP
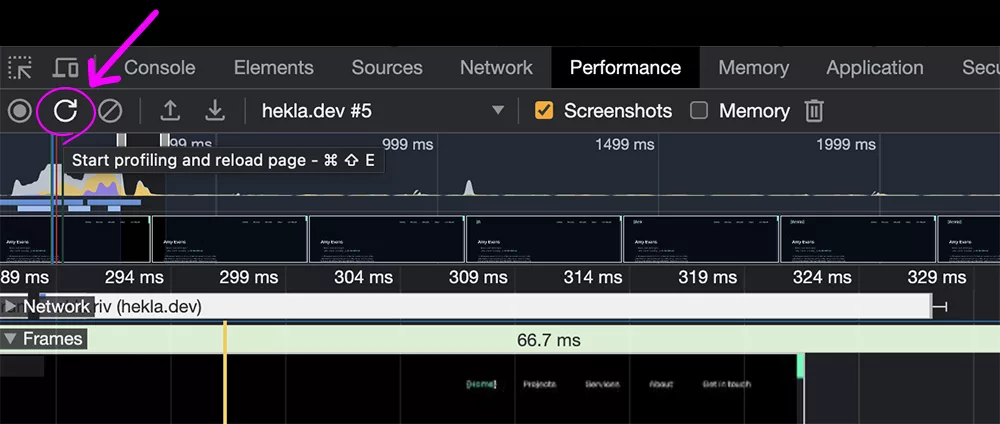
You can check the LCP of any web page using dev tools. Navigate to the Performance tab and reload the page, then look for the LCP icon on the timings timeline. You can then view your LCP time, identify the LCP element, and gain insight into what is slowing down your LCP.
Navigate to the Performance tab in Dev Tools and click reload.

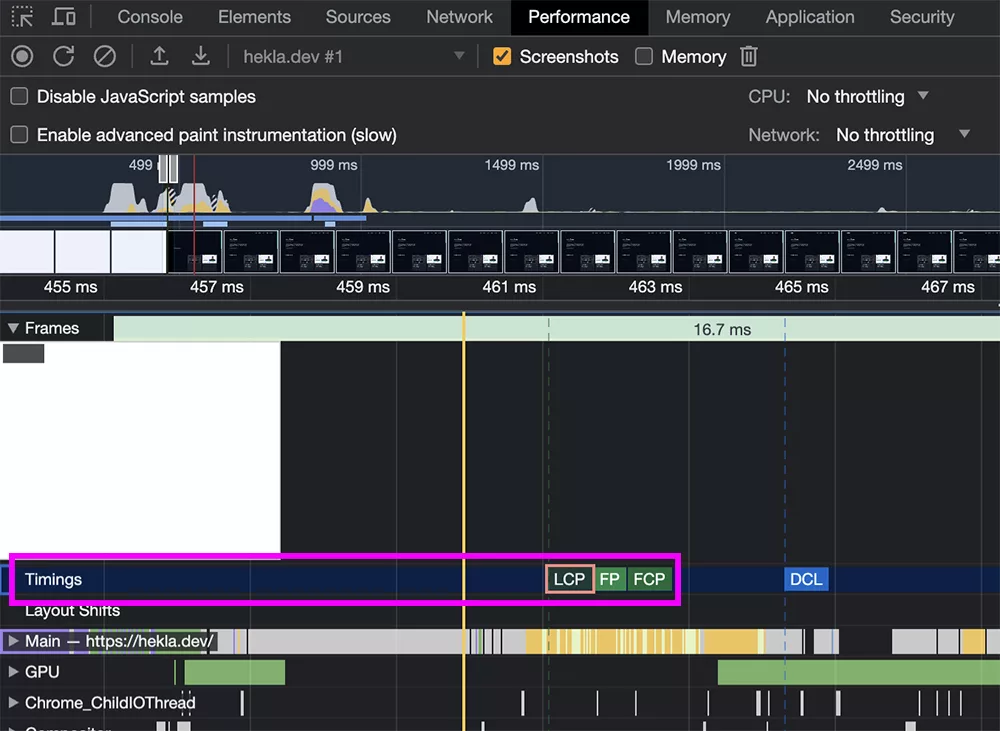
Data about your page’s performance will now be shown. Your LCP will be within the Timings row.

Click on LCP to view the timestamp, identify the LCP element, and gain insight into what is slowing down your LCP.
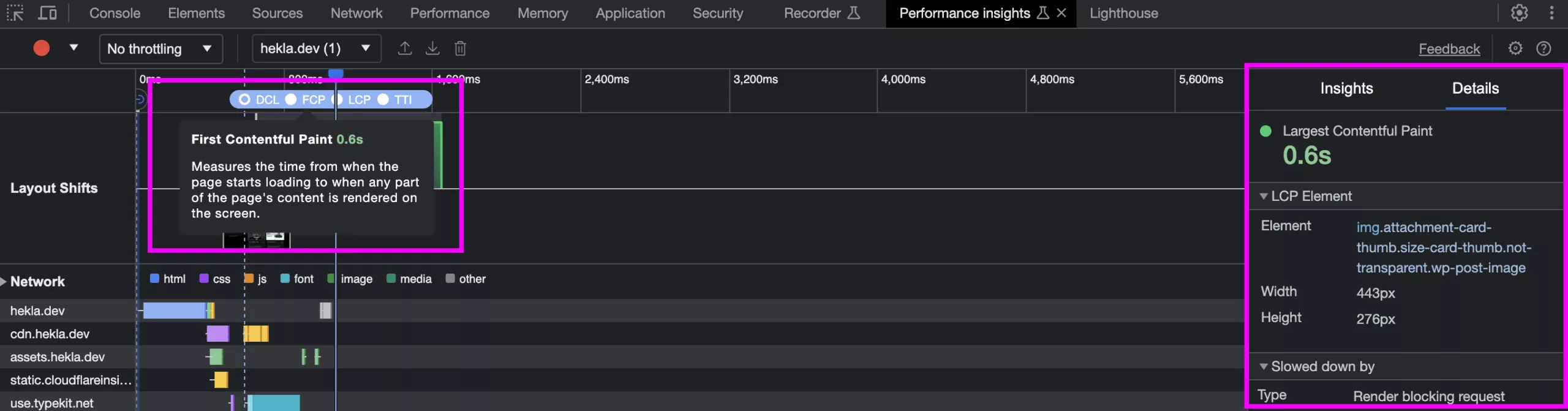
Dev Tools Performance Insights
You can also view your LCP metric from within the Performance Insights tab in Dev Tools; this view gives you more information about the LCP and even suggests what it’s being blocked by. This is an experimental feature 🧪, but it’s another great tool to use to work out what’s happening with your LCP.

What is a good LCP score?
A passing LCP score would be equal to or less than 2.5 seconds. An LCP between 2.5 and 4.0 seconds would get you an orange “needs improvement” score. And an LCP higher than 4 seconds will get you a red “poor” score and will need to be fixed quickly 💔.
Understanding Asset Prioritisation
Without any input from us, the browser will decide how assets should be prioritised. Images and SVG outside the viewport are given a low priority, along with async loaded scripts. Images inside the viewport are prioritised as high. Fonts are prioritised as very high, or high — which isn’t always needed — and the prioritisation of your CSS and Javascript will depend on how they’re loaded in and where.
Styles or scripts requested before pre-loaded images are classed as early and have the highest prioritisation, where as any requested after are classed as late and prioritised medium.
CSS or Scripts preloaded using ‘as type’ (eg. as=”style” or as=”script”) will use the highest priority.
Your LCP will commonly be an image, so getting a better LCP score often goes hand in hand with the proper optimisation of images. And it’s definitely worth starting with image optimisation to ensure that when your LCP image is discovered, there’s nothing preventable slowing it down.
What’s the difference between fetchpriority and preload?
As the original name suggests, Fetch Priority — the artist formally known as Priority Hints — is not mandatory, but a hint or suggestion we can give to the browser. Whereas Preload is mandatory; it allows the browser to discover the asset sooner, but it will still be fetched with the usual priority.
For instance, images are only processed once all other critical and render-blocking assets have been rendered; preload won’t change that. So even if we preload your LCP image, the order in which it is processed could still mean it’s not ready for the first render.
How fetchpriority can help
So now we have a better understanding of how our assets are being prioritised, we can start to think about how our critical content is being rendered and if anything needs tweaking. Fetch Priority is intended to be used sparingly and intentionally. There are three values that fetchpriority accepts: low, high and auto. Auto is the default value, which lets the browser decide. Low is useful for suggesting to the browser that something it usually assigns a high priority to, like a web font, actually is of a lower priority.
Fetch your LCP image sooner
Once you have identified your LCP element and understand how the browser is prioritising it, you can use Fetch Priority to raise the priority and try to get that element rendered on the page as soon as possible.
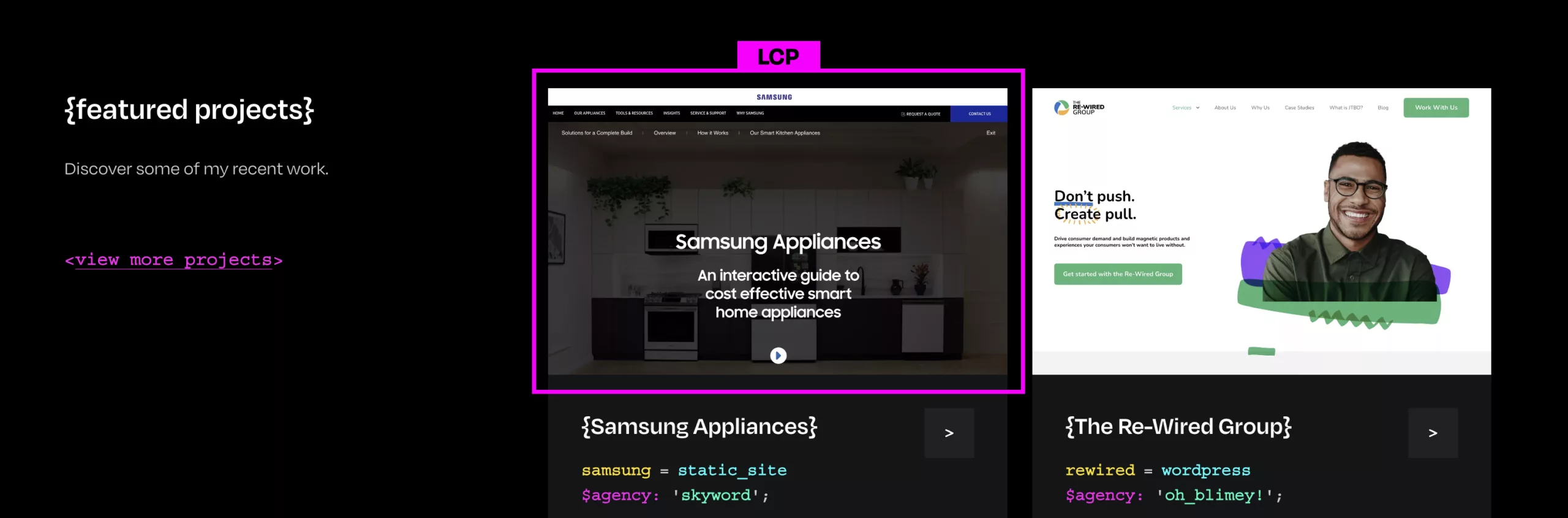
For example, the LCP on the homepage of this site is the first project thumbnail.

Generate a Lighthouse report before you make your change, so you can check the improvement. And then simply add the fetchpriority data attribute to your LCP element and specify a value of high:
<img src="lcp-image.jpg" alt="LCP image" fetchprioty="high">You should see a marked improvement in your LCP score in Lighthouse 🎉.
How do I do this with WordPress?
Adding a HTML attribute to a specific image is slightly more complex when your images are dynamic. For WordPress users, performance plugin PerfMatters (affiliate link) has included support for Fetch Priority, which allows you to specify your LCP by class.
Load your LCP sooner with fetchpriority
So in summary, fetchpriority is a way of hinting to the browser that an element in your DOM should be prioritised for rendering, above other things which the browser may think are of more importance. It’s a HTML attribute you can add to any resource, but it should be used sparingly, as the browser does a good job of sensibly prioritising. You can improve your LCP by identifying it and specifying a fetchpriority of high, so that it is prioritised above other similar resources.
There is of course a lot more that goes into improving your LCP, such as ensuring it’s not being blocked by other critical resources unnecessarily. But given you can specify the fetchpriority of a resource with one HTML attribute, I’d recommend everyone try it.

Amy Evans
Hello! I’m Amy, a Cardiff-based coffee-drinking, travel-loving, self-confessed geek that loves the Arctic. Oh, and I’m a self-taught, freelance front-end developer with over 15 years’ experience. Find out more